jsDelivr是一个免费的的「开源CDN」

jsDelivr备案掉了,使用这个我自建的加速吧
https://jsd.kai233.top/kaiassets/版本号/
如:
https://jsd.kai233.top/kaiassets/8.2.1/
以下为历史内容
JSDelivr是用于开源项目的免费公共CDN。它可以直接从npm注册表和GitHub存储库中提供Web文件,而无需进行任何配置。
当前,它是托管多个项目的第二大最受欢迎的公共CDN。
先让大家来看看效果
下面是skihome的博客在用了这个方案之后的效果
我自己的就是现在这个效果,但是没有使用前的的截图,所以没法对比
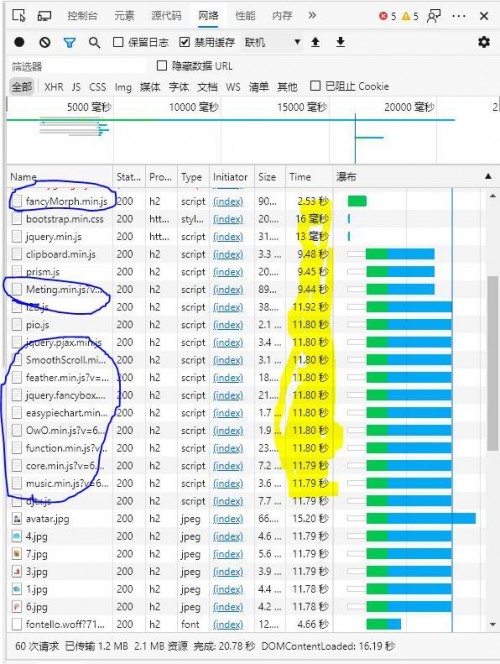
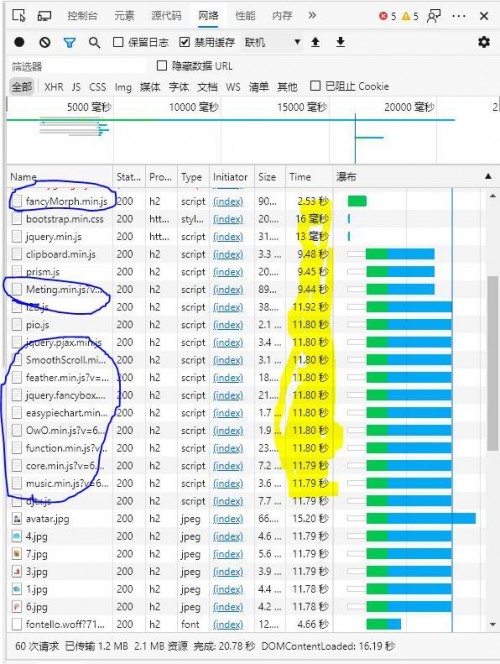
 使用前↑
使用前↑
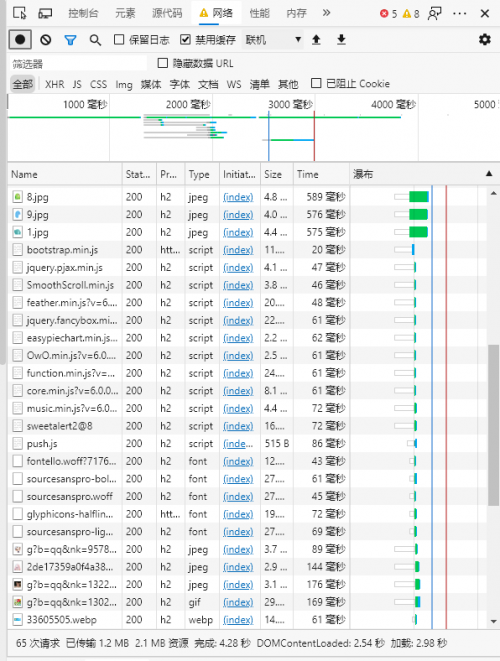
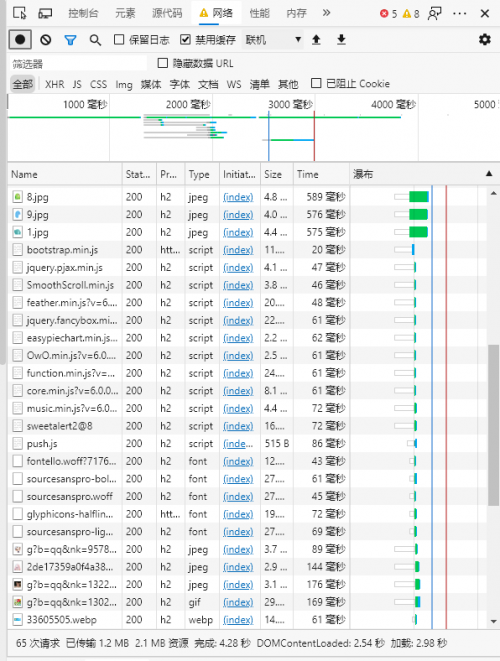
 使用后↑
从效果上来看这可以让你的网站的访问速度有个质的飞跃
使用后↑
从效果上来看这可以让你的网站的访问速度有个质的飞跃
如何做?
如果懒得动手可以翻到最后面用我已经搭建好的成品
→如果您会使用Git请按照规范的方法操作下面的步骤,下面的方法只是为了方便新手理解 ←
- 确保你有GitHub或npm的账号,如果没有就去注册一个。(本文使用GitHub)
- 安装一个GitHub的桌面程序此步骤方便使用Windows且不想用网页版的人
- 提前准备好你要加速的资源,某些情况下用GitHub要扶梯子
现在正式开始~
①
- 打开GitHub桌面应用并登录
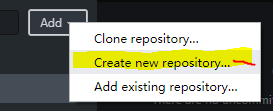
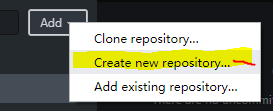
- 点击"Add"-"Creat new repository"如图↓

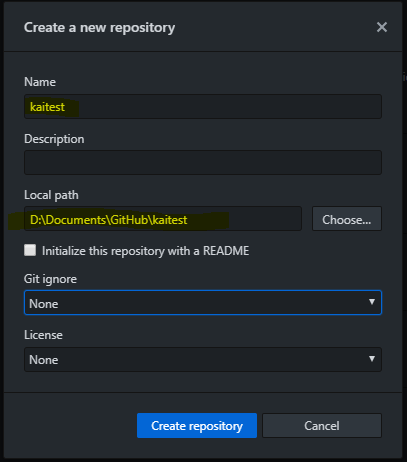
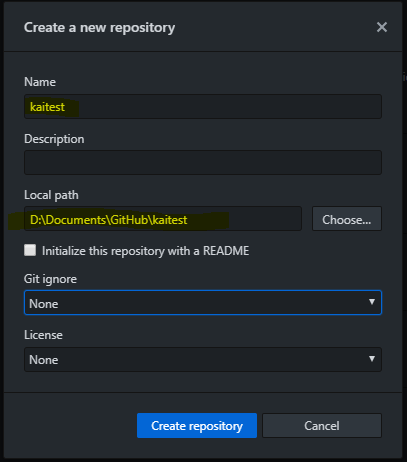
- 设置一个名称,选择好路径,点击"Create repository"↓

②
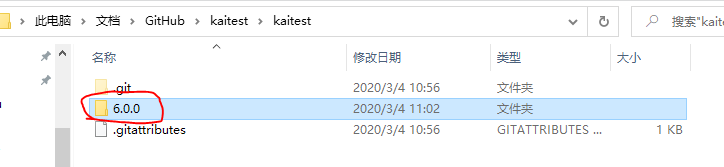
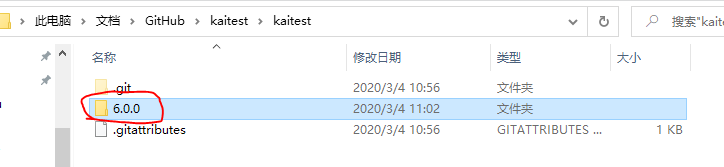
- 打开你选择的目录文件夹,新建一个目录名为 "你的版本号"(此处为6.0.0)↓
当然也可以通过tag来控制版本

- 把主题中的assets文件夹复制到这个目录中
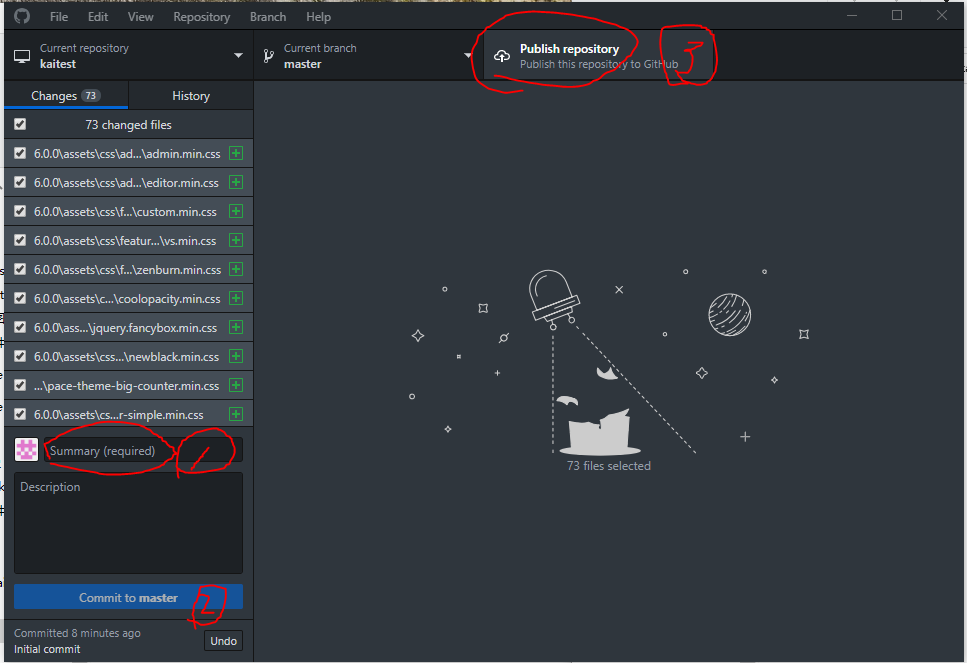
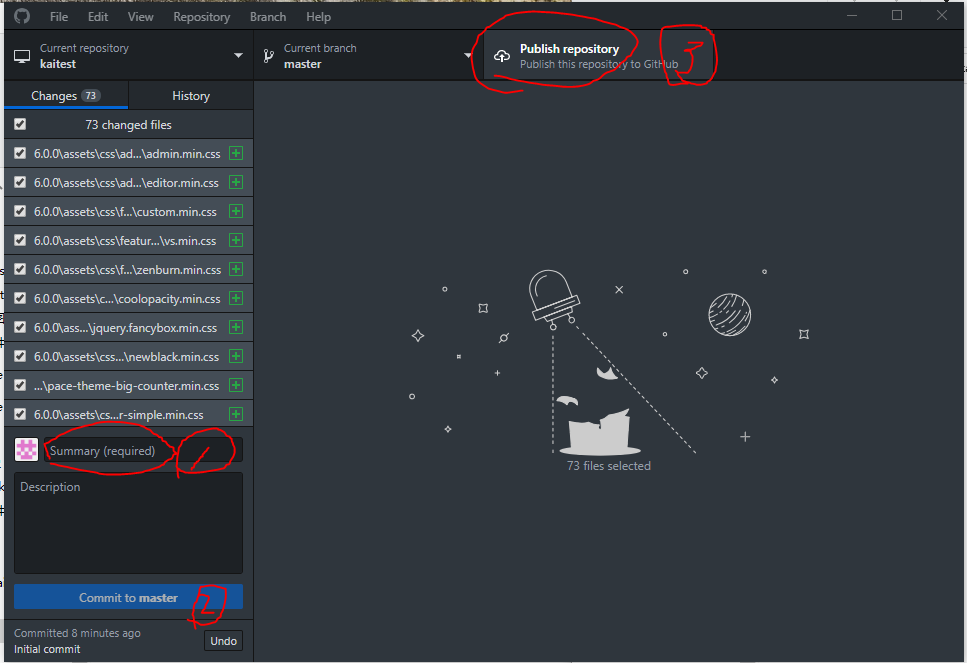
- 返回GitHub桌面程序,填写"Summary",点击"Commit to master",然后点击"Publish repository"↓

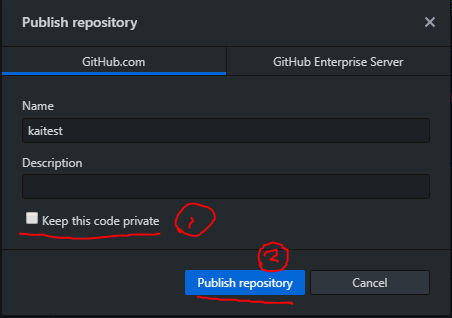
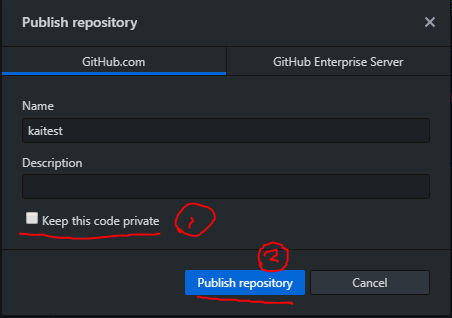
- 取消勾选"Keep this code private",点击"Publish repository"↓

等待他上传完成后你就拥有了你的jsDelivr CDN加速地址↓
https://cdn.jsdelivr.net/gh/你的GitHub用户名/你的储存库名称(repository name)/6.0.0/assets
如果你如果你设置了tag的话,点击此处查看使用版本(而不是文件夹名)的jsDelivr CDN使用的方法。
③
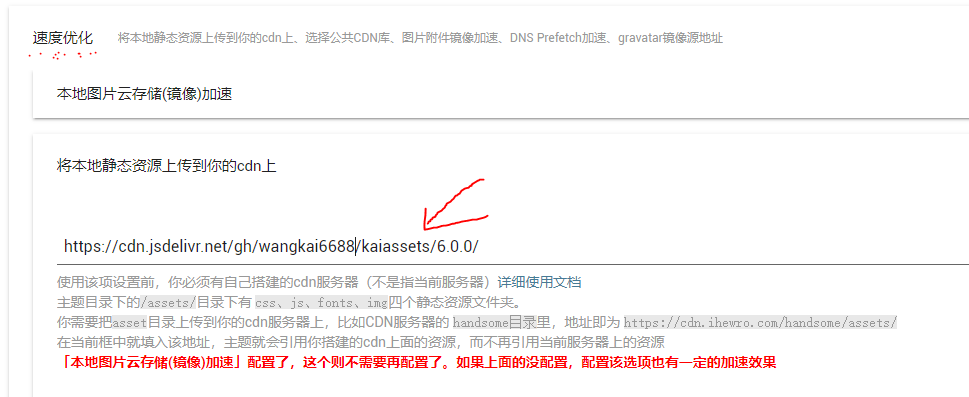
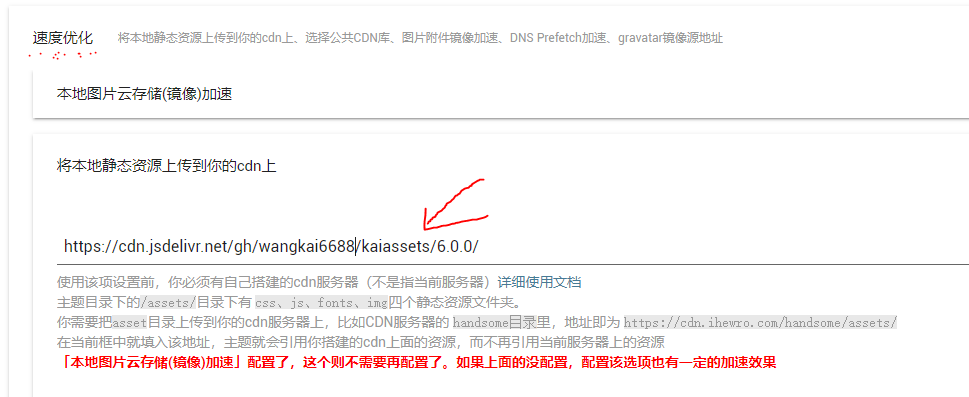
- 打开你的网站后台,找到"速度优化-将本地静态资源上传到你的cdn上",填上你刚刚得到的地址↓

保存!!
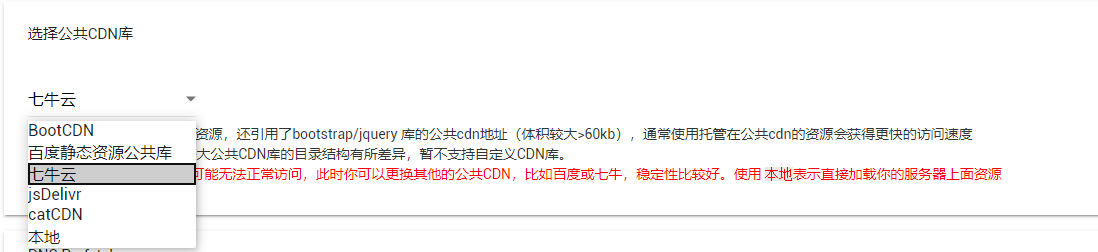
此处推荐同时为你的网站选择一个公共CDN库
如果你你的国内访客占大多数可以选择七牛云的,如果你有国外用户的话可以选择jsDelivr的↓
 我已经弄好了的静态资源加速地址↓
我已经弄好了的静态资源加速地址↓

开发版
8.2.1
https://cdn.jsdelivr.net/gh/wangkai6688/[email protected]/8.2.1/
[collapse status="false" title="历史开发版"]
8.2.0
https://cdn.jsdelivr.net/gh/wangkai6688/[email protected]/8.2.0/
8.1.0
https://cdn.jsdelivr.net/gh/wangkai6688/[email protected]/8.1.0/
8.0.0
https://cdn.jsdelivr.net/gh/wangkai6688/[email protected]/8.0.0/
[/collapse]
正式版
7.3.1
https://cdn.jsdelivr.net/gh/wangkai6688/[email protected]/7.3.1/
[collapse status="false" title="历史正式版"]
7.1.0
https://cdn.jsdelivr.net/gh/wangkai6688/[email protected]/7.1.0/
7.0.0
https://cdn.jsdelivr.net/gh/wangkai6688/[email protected]/7.0.0/
6.0.0
https://cdn.jsdelivr.net/gh/wangkai6688/[email protected]/6.0.0/
[/collapse]
jsDelivr偶尔也会小抽以下,如果着急的时候可以切备用,想着切回来,不保证备用的可用性↓
https://jsd.kai233.top/kaiassets/版本号/
如:
https://jsd.kai233.top/kaiassets/8.3.0/
因为我是刚刚从WordPress换过来的(原来的服务器炸了,什么都没留下)所以这里只有6.0.0(此文章发布时的最新版),以后出了新版本也会继续更新跟进新的版本
如果我没有及时更新的话可以在下面留言联系我催更,如果你在网页上发现了我的QQ的话也可以呦~~
好了这是我在typecho写的第一篇文章,markdown也是第一次用,如果有什么不对的地方欢迎大家来指正 : )

 使用前↑
使用前↑
 使用后↑
从效果上来看这可以让你的网站的访问速度有个质的飞跃
使用后↑
从效果上来看这可以让你的网站的访问速度有个质的飞跃






 我已经弄好了的静态资源加速地址↓
我已经弄好了的静态资源加速地址↓
