Adobe CC 2019-2020/2021/2022通用注册机(破解器)
- 最新版GenP 2.7 已更新
- PS 2022亲测可用
- Adobe GenP 是一款由国外大神 uncia 制作的adobe 通用破解器
- 使用这个工具可以很方便的激活adobe全家桶的最新版软件
- 可破解软件列表见文末
最新支持列表
官方发布的2.7版最新支持列表 UNSAFE APPS - DO NOT UPDATE Lightroom Classic V10.1 & 10.2 Lightroom V4.0 & 4.1 & 4.2 SAFE - WAVE #2 After Effects V18.0.1 XD V38.0.12 Acrobat V21.0 (Works with workaround) SAFE - VERIFIED WORKING Photoshop V22.3 Illustrator V25.2.1 Premiere Pro V15.0 (NEW RELEASE) Premiere Rush V1.5.54 After Effects V18.0 (NEW RELEASE) Animate V21.0.4 Character Animator V4.0 (NEW RELEASE) Audition V14.0 (NEW RELEASE) Media Encoder V15.0 (NEW RELEASE) Prelude V10.0 (NEW RELEASE) Camera Raw V13.2 BETA APPS - TESTING Audition - SAFE Premiere Pro - SAFE After Effects - SAFE CC APP: 5.4.1.534 GENP: 2.7使用方法
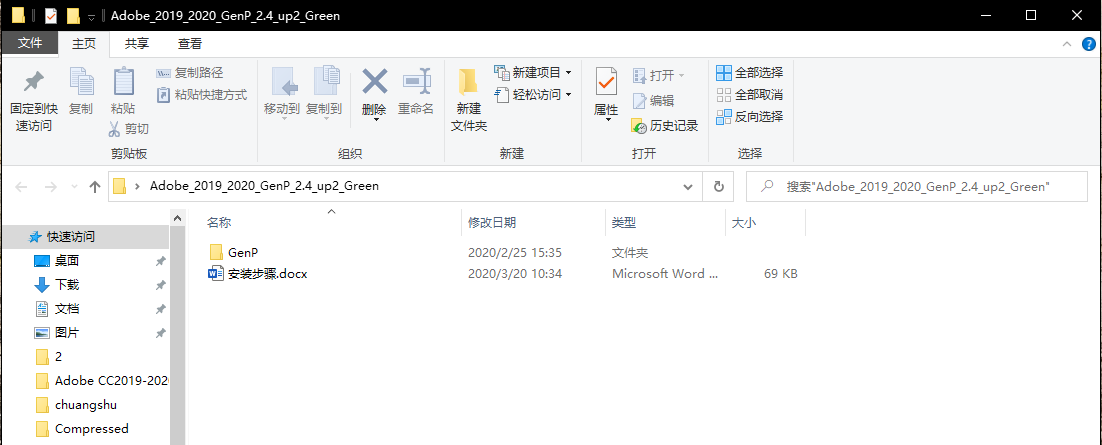
- 下载解压至你喜欢的地方

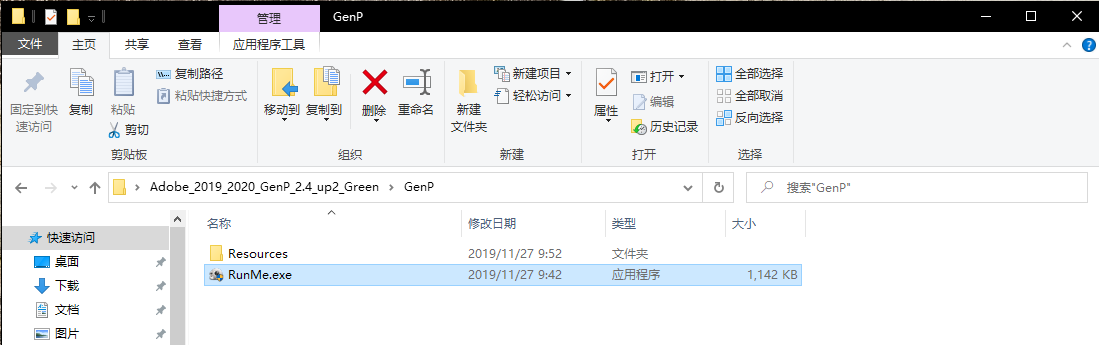
- 打开GenP文件夹,以管理员身份运行"RunMe.exe"
 ↓
↓
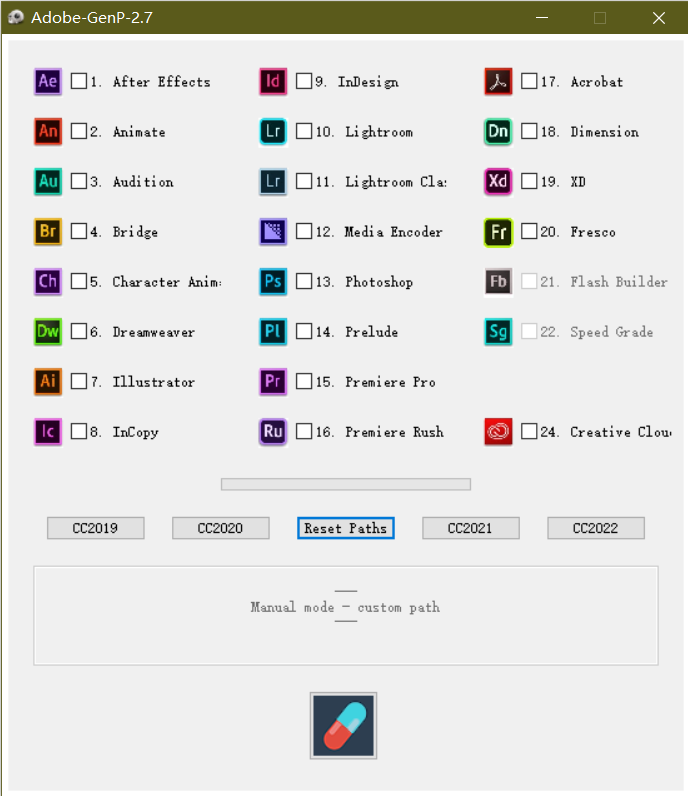
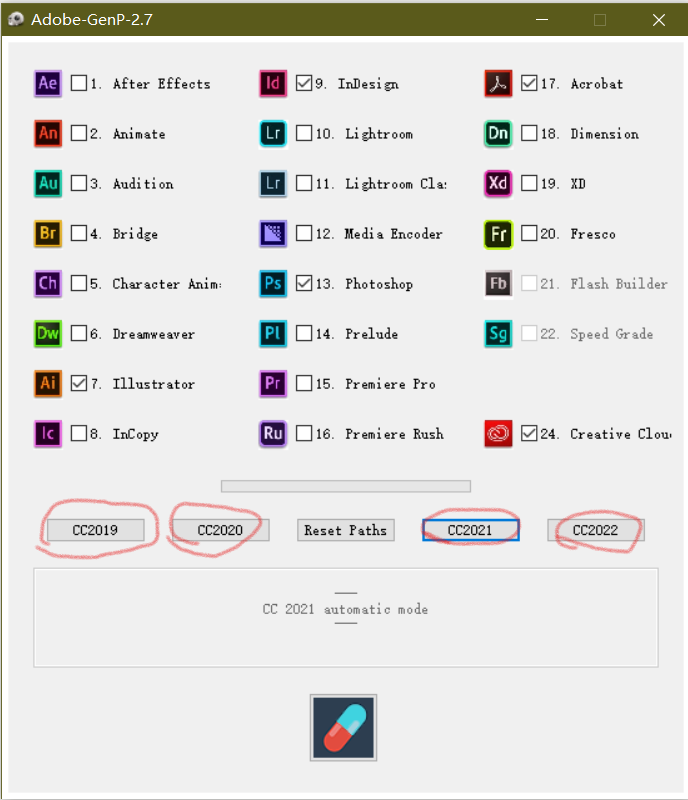
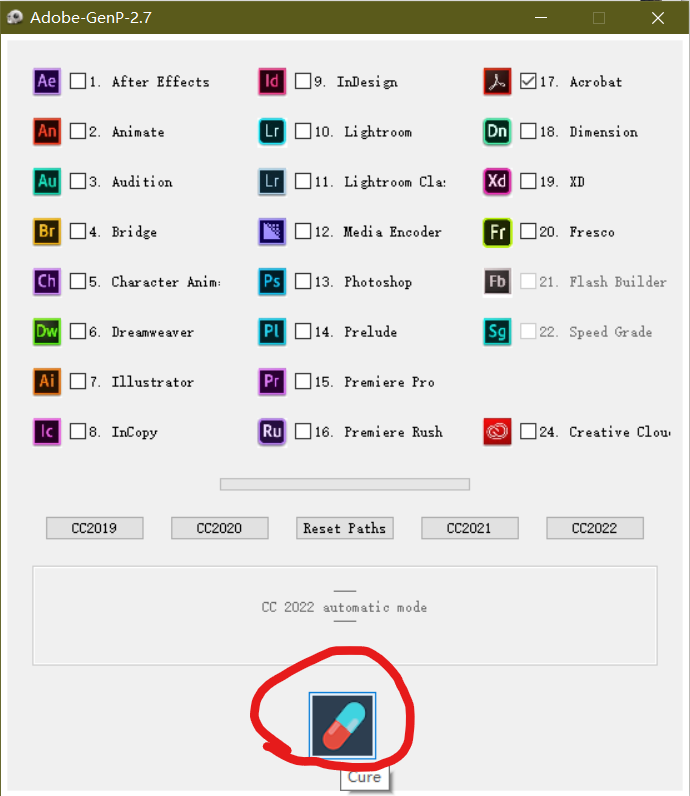
- 点击软件下方按钮选择你要破解的软件版本,软件会默认自动勾选你已安装的Adobe应用

- 点击下方胶囊按钮等待工具运行完成即可

支持破解的软件:
Adobe Acrobat DC 20.x Adobe After Effects CC 2019 – 2021 Adobe Animate CC 2019 – 2021 Adobe Audition CC 2019 – 2021 Adobe Bridge CC 2019 – 2021 Adobe Character Animator CC 2019 – 2021 Adobe Dimension CC 2019 – 2021 Adobe Dreamweaver CC 2019 – 2021 Adobe Illustrator CC 2019 – 2021 Adobe InCopy CC 2019 – 2021 Adobe Indesign CC 2019 – 2021 Adobe Lightroom Adobe Media Encoder CC 2019 – 2021 Adobe Photoshop CC 2019 – 2021 Adobe Prelude CC 2019 – 2021 Adobe Premiere Pro CC 2019 – 2021 Adobe Premiere Rush Adobe XD 或其他 Adobe 系列软件已知问题
部分用户会出现破解后依然显示到期的问题如下图,不过不影响软件的正常使用,忽略即可
下载地址
下载列表
- GenP 2.7 最新版
- GenP 2.6.2
- GenP 2.5
- GenP_2.4_up2
- GenP v2.4
下载地址:Kai盘 传输密码
kai-41