自己写一个随机图片接口
在以前想给博文配图还要去网上寻找,每次都要上传图片很麻烦,再后来我在给网站找背景图的时候无意间发现了网上有随机图片的服务,试了一下挺好看的,可是图片加载速度却差强人意,最终决定自己写一个随机图片接口。

搭建教程
基础部分
- 在服务器上配置好Nginx、PHP,这里以宝塔面板为例进行演示
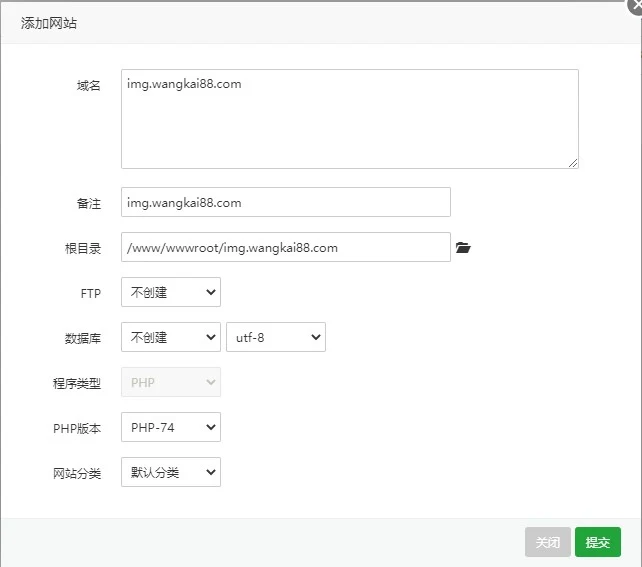
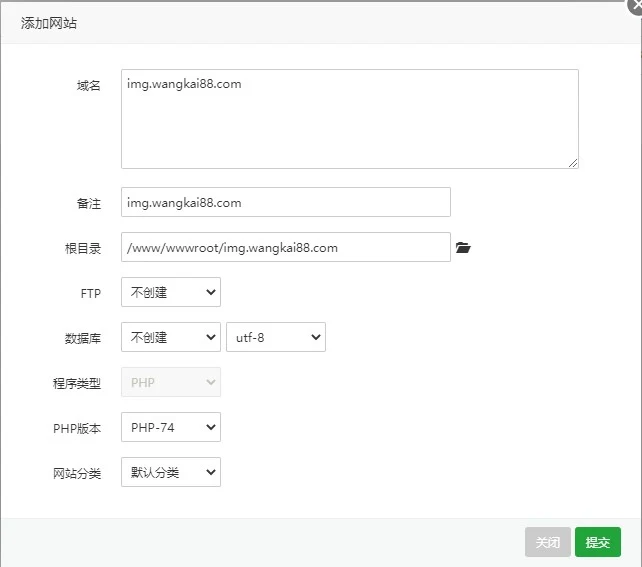
- 添加一个网站,设置好域名、目录,选择好PHP版本↓

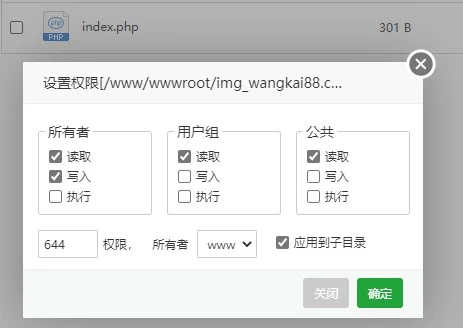
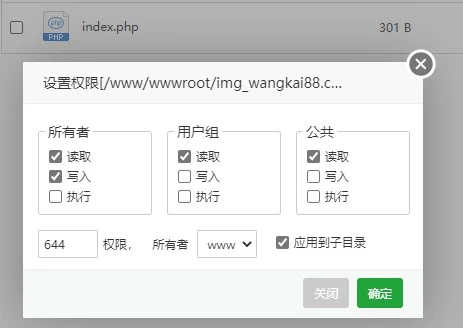
- 打开网站根目录新建一个名为"index.php"的文件,权限设为644所有者为www ↓

- 编辑你创建好了的文件,向文件内写入以下内容↓ 并保存
<?php
$img_array = glob('img/*.{gif,jpg,png,jpeg,webp,bmp}', GLOB_BRACE);
if(count($img_array) == 0) die('没找到图片文件。请先上传一些图片到 '.dirname(__FILE__).'/img/ 文件夹');
header('Content-Type: image/png');
echo(file_get_contents($img_array[array_rand($img_array)]));
?>
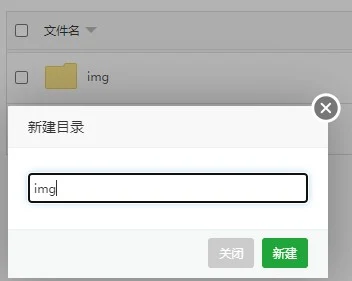
- 在和"index.php"相同的目录下新建一个img文件夹如图 ↓

- 在img文件夹里放上你喜欢的图片(gif,jpg,png,jpeg,webp,bmp格式) 文章结尾有我的图片包哦

- 在浏览器访问
你的域名,服务器就会在你所有的图片中随机选择一张返回给你
进阶部分
设置多个不同的图片接口
- 在你的网站根目录创建一个你喜欢的接口名称的文件夹↓

- 在新目录中新建"index.php"和img目录↓

- 在index.php中填入基础部分中的PHP代码,在img文件夹中放入你想随机展示的图片
- 然后你就可以通过访问
你的域名+你的文件夹名来访问你的新接口了
其他进阶教程正在咕咕咕中~~








评论